
Name: Simple Image Gallery Extended - Version: 3.4.2-FREE / 3.6.5.0-PRO / 4.4.2.0-PRO / 5.0.1.0-PRO - Type: Plugin - License: GPLv3
Description: Creates galleries in Joomla! articles - with Turbo Mode - Joomla! Extensions Directory
Overview of all downloads of the extension: SIGE - Simple Image Gallery Extended Downloads
Simple Image Gallery Extended creates galleries in Joomla! articles - with Turbo Mode
Plugin: SIGE - Simple Image Gallery Extended
Function: Gallery in article - Images are loaded automatically from a given path
Languages: German / English
Bonus: Editor Button - SIGE Parameter
Simple Image Gallery Extended is a powerful gallery content plugin for Joomla!
Simple Image Gallery Extended (SIGE) offers a dynamic platform to seamlessly integrate pictures into your articles. Its distinctive feature lies in its versatility - every parameter can be controlled directly through the syntax call.
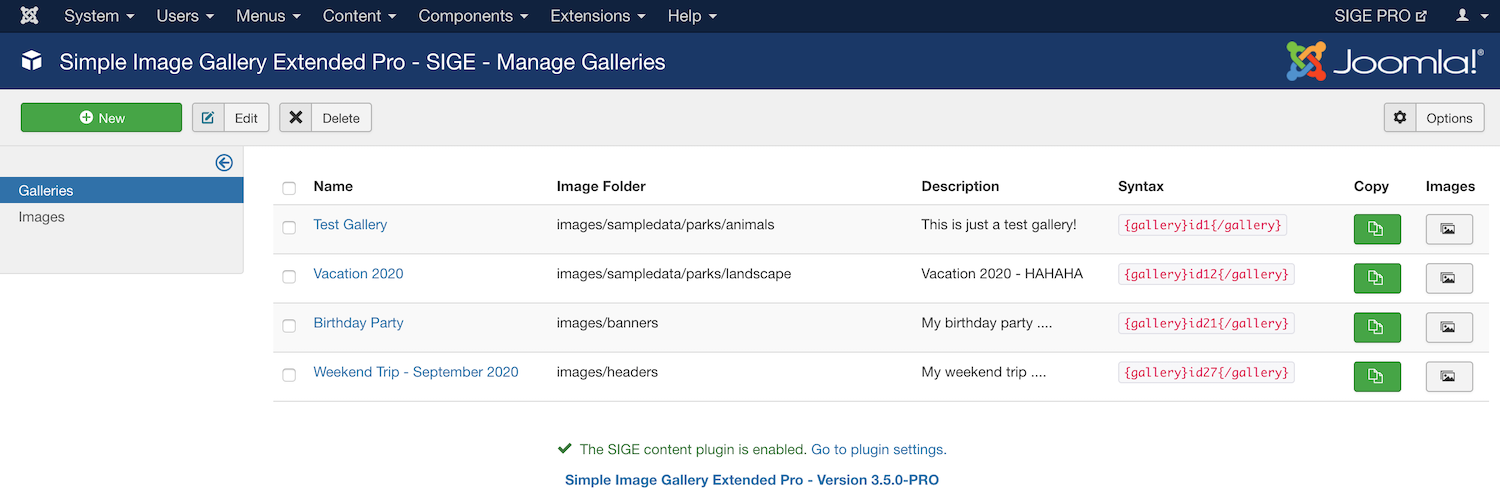
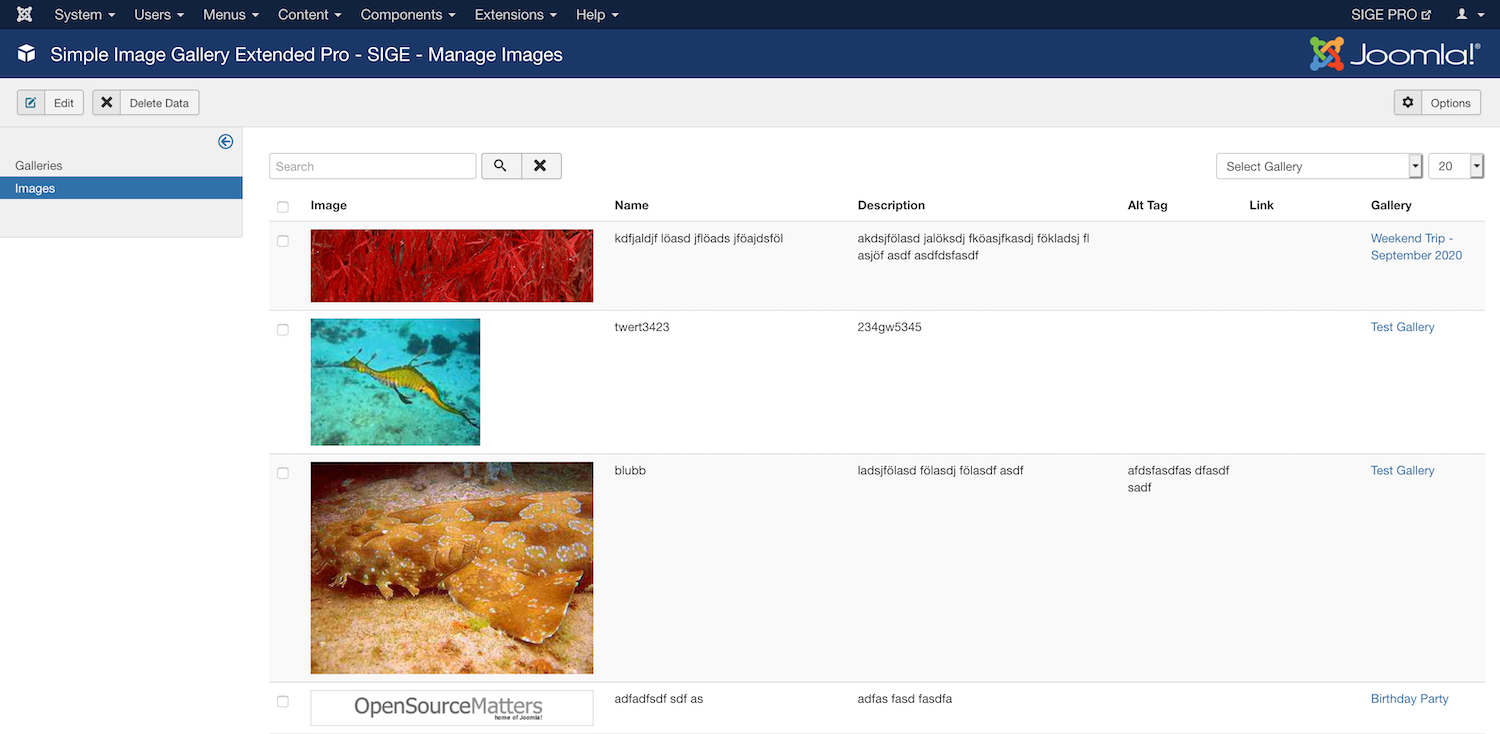
SIGE Pro introduces a backend component, allowing users to manage galleries directly from the site's backend. This streamlines workflow provides enhanced control and offers a comprehensive view of all galleries, significantly improving the management of large image quantities.
The Pro version's backend component enables direct uploading and editing of images and handles complex tasks efficiently. This significantly reduces loading times and improves overall site performance, especially when processing large images or creating extensive galleries, making SIGE Pro a powerful tool for creating high-quality, professional image galleries.
A valuable complement to SIGE, the Editor Button allows you to effortlessly tweak parameters on-the-fly within an article, streamlining the image integration process.
Key features of SIGE include direct parameter call, watermark functionality, IPTC data reading, thumbnail storage, image cropping, various sorting options, list output, CSS image tooltip, and the Editor Button, among others.
One of the most remarkable innovations of SIGE is its Turbo Mode. Unlike any other Joomla! plugins, the turbo mode substantially speeds up the image-loading process by creating two text files from the gallery's HTML output, which are then loaded in successive runs. This bypasses the need to process each image individually. During a test with 50 large images, a gallery equipped with features like thumbnail saving, watermark generation, and original image resizing took only 1 second to create in Turbo Mode, compared to over 17 seconds required without it.
To further enhance the user experience, an Editor Button is available for adding the galleries into articles. This button displays all the settings and parameters of the plugin, making the syntax selection process significantly more straightforward and enriching the overall usage of the SIGE plugin.
Features
- Thumbnail generation and storage: Preview images are created and stored - faster loading, better quality
- Turbo Mode - the whole gallery is loaded from a text file
- Parameter call - individual galleries possible
- Lazy image loading
- Backend component to create galleries and add images information (PRO)
- Integration of Slimbox, Lytebox, Shadowbox, Milkbox and Mootools
- Lytebox installed to display a slide show and avoidance of JS conflicts
- Number of images displayed adjustable
- Pictures can be viewed without a link
- Random order of the images
- Sort by modification date possible
- Captions
- Read IPTC data (title and description)
- Read text file (title and description) - support for multilingual files
- Print option - print image easily in the JS view
- Download Option - download image with one click
- Show a single image (no gallery and with gallery)
- List view - image output as a list
- Crop function
- Watermark function
- CSS Image Tooltip
- Editor Button - SIGE Parameter
- Link words with gallery
- The original image can be resized
- Valid XHTML 1.1 - CSS and JS files are included in the head section, eliminates syntax errors
- An index.html is automatically generated in each image folder, to protect against the reading of the content by the browser
- Backend German / English and some more languages
Installation
Install the plugin in the backend and enable it under Extensions - Plugin-Manager - Simple Image Gallery Extended
Update
A new version can be easily installed over an existing installation. Of course, you can uninstall any older version first or replace files via FTP (path: plugins/content/sige).
Usage of the SIGE plugin
With the syntax call {gallery}folder{/gallery} - folder must be located in images - the gallery can be embedded in the desired position. Parameters can control the gallery. (see List of parameters)
Example
- Create a new folder in images (e.g. joomla-rocks) - so the path to the images is images/joomla-rocks
- Upload your images into this new folder
- Enter in the article (where you want to place the gallery):
{gallery}joomla-rocks{/gallery} List of parameters
Galleries can be adjusted using parameters in the syntax call.
Possible parameters
width - Width of the thumbnail - example: 300
height - Height of the thumbnail - example: 300
gap_v - Vertical gap - example: 30
gap_h - Horizontal gap - example: 30
quality - Quality (jpg) - möglich: 1-100
quality_png - Quality (png) - possible: 1-9 (Compression level)
displaynavtip - Show navigation tip - 1 = yes, 0 = no
displayarticle - Show article name - 1 = yes, 0 = no
thumbs - Generate and save thumbnails - 1 = yes, 0 = no
limit - Activate limiting - 1 = yes, 0 = no
limit_quantity - Show number of images - example: 10
noslim - Deactivate lightbox effect - 1 = yes, 0 = no
sort - Random order - 1 = yes, 2 = no, ascending, 3 = no, descending, 4 = ascending by modified date, 5 = descending by modified date
root - Path to the images starting at the root folder - 1 = yes, 0 = no
ratio - Maintain aspect ratios of the images - 1 = yes, 0 = no
caption - Display captions - 1 = yes, 0 = no
caption_description - Display short description in the caption - 1 = yes, 0 = no (PRO)
iptc - Title and description of IPTC data - 1 = yes, 0 = no
iptcutf8 - IPTC data is already UTF8-encoded - 1 = yes, 0 = no
print - Display printing option in lightbox - 1 = yes, 0 = no
count - Set count variable manually - example: 5
single - Show a single image - example: imagename.jpg
scaption - Caption in single view, only use with parameter single - example: This is my caption
single_gallery - Show gallery if parameter single is used - 1 = yes, 0 = no
salign - Align single image - example: left / center / right
connect - Connect images in other syntax calls - example: bildset
download - Show download button - 1 = yes, 0 = no
list - Display images in a list - 1 = yes, 0 = no
crop - Enable crop function - 1 = yes, 0 = no
crop_factor - Zoom level - example 50 for 50 percent (enter without %!)
thumbdetail - Choose image section for thumbnail - 0 = 1:1, 1 = top left, 2 = top right, 3 = bottom left, 4 = bottom right
watermark - Enable watermark function - 1 = yes, 0 = no
watermarkposition - Position of the watermark - 0 = centered, 1 = top left, 2 = top right, 3 = bottom left, 4 = bottom right
watermark_trans - Transparency of the watermark - 0 to 100 - 0 = opaque, 100 - completely transparent
encrypt - Encryption method - 0 = ROT13 - very weak, but fast. 1= MD5 - safe, fast. 2 = SHA1 - very safe, slower than MD5
image_info - Show image name or IPTC data - 1 = yes, 0 = no
image_link - Set a link - example: www.kubik-rubik.de
image_link_local - Allows to set internal links, to use with image_link - 1 = yes, 0 = no
image_link_new - Open link in a new window - 1 = yes, 0 = no
column_quantity - Images per line - example: 3 (for 3 images in one line)
css_image - Enable CSS Image Tooltip - 1 = yes, 0 = no
css_image_half - Half the size in tooltip - 1 = yes, 0 = no
copyright - Link to the author - 1 = yes, 0 = no
word - Link the gallery with a word - example: Gallery
watermarkimage - Set a different watermark image (image has to be located in plugins/content/sige/plugin_sige) - example: watermark-new.png
calcmaxthumbsize - Calculate maximum size of all thumbnails - 1 = yes, 0 = no
fileinfo - Information from text file (captions.txt - see slide Extras) - 1 = yes, 0 = no
turbo - Activate turbo mode - 1 = yes, 0 = no
resize_images - Resize original images - 1 = yes, 0 = no
width_image - Maximum width of resized images - example: 800
height_image - Maximum height of resized images - example: 800
ratio_image - Maintain aspect ratios of the original images - 1 = yes, 0 = no
images_new - Overwrite resized images - 1 = yes, 0 = no
nodebug - Suppress debug message output - 1 = yes, 0 = no
filterImage - Filters the loaded images by specific name parts - Example: .png|.webp (PRO)
Usage
Syntax call: PARAMETER = VALUE. The parameters are separated with a comma. The order is irrelevant, what matters is that the image directory comes first.
Parameters can be used very easy with the Editor Button - SIGE Pparameters!
Examples
Limiting disabled, random order, size 100, vertical / horizontal distance of 20
Code:
{gallery}imagefolder,limit=0,random=1,width=100,height=100,gap_h=20,gap_v=20{/gallery} No lightbox effect (like a 1.0-Web gallery), single image is image.jpg, show IPTC data, enable printing option
Code:
{gallery}imagefolder,noslim=1,single=bild.jpg,iptc=1,print=1{/gallery} Show gallery in a list, display the download button, load images in the set "pictures", IPTC data is encoded utf8
Code:
{gallery}imagefolder,list=1,download=1,connect=pictures,iptcutf8=1{/gallery} PRO Features
Backend component


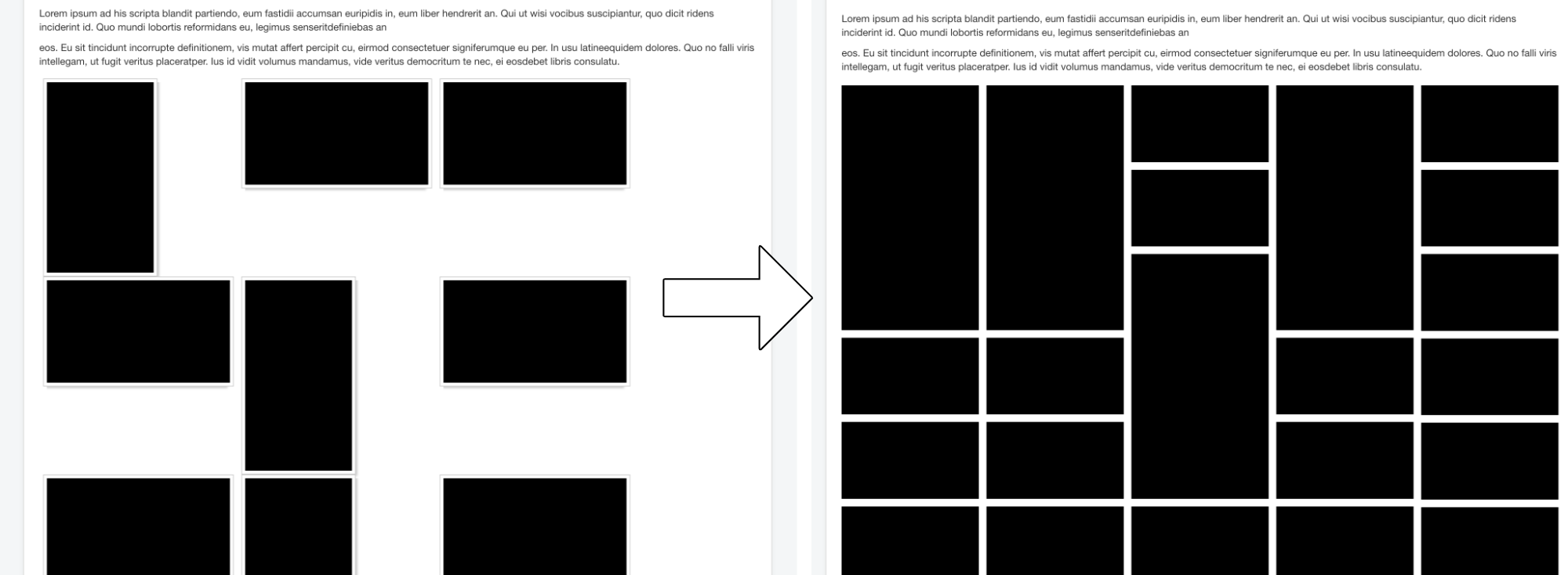
Masonry gallery view

Extras - Tips and tricks
Enable Turbo Mode – Gallery is loaded in seconds
From Version 1.7.-2 on you may enable the Turbo Mode. This feature is only available in SIGE!
First, you need to create a gallery. If everything is set up appropriately, the Turbo Mode may be activated, using the parameter turbo=1 as a syntax. The next time the front page is loaded, two text files will be generated containing the complete output of the gallery. In subsequent calls, only those text files will be loaded what will eliminate the time-consuming editing of all the images. The turbo mode is not set globally and must be activated manually on each syntax call.
Information: In a test with 50 large-scaled images, the loading time could be reduced, using the Turbo Mode, from 17 to 1 second!
If you would like to change settings of your gallery after using the Turbo Mode, the text files must be recreated. This is possible by setting the parameter turbo=new. After the new text files were created (one call to the gallery on the front end needed), you have to change the parameter back to turbo=1.
You get tips for using the parameters in the slide "List of parameters".
Load image information from a text file – several text files for different languages
Image information (title and description) can be loaded through a text file (since version 1.5-15).
For this feature, you have to create a text file captions.txt in each image folder. The file must contain the following structure:
picutre.jpg|Image Title|Image description|Alt attribute for thubmail
picutre2.jpg|Image Title of the second image|Image description of the second image|Alt attribute for second thubmail|Link for second image
…
Parameters:
- 1 - Image Name
- 2 - Image Title
- 3 - Image Description
- 4 - Alt Attribute
- 5 - Link
Each row refers to one image. You have to specify at least the first two parameters, separated with a pipe symbol ( | ). The other parameters may be omitted.
First, you have to set the exact image name, including the file extension, as the second argument you choose the desired title of the image and finally the description.
SIGE as well supports the use of different text files for different languages which are loaded depending on the active language. For using this feature, you have to name the files with the correct language codes.
Example: German – captions-de-DE.txt, English – captions-en-GB.txt, and so on.
With this option, it is possible to provide a different title and description for the same image.
From version 1.7-2 on you have to explicitly activate this feature at the settings page under "Information from textfile".
Attention: The files have to be saved with the encoding UTF8 without BOM (e.g. with Notepad++) to work properly!
Link to the gallery with a word, used at the article
From version 1.5-15 and 1.6-2 on you can connect single words with a gallery or an image. It will not show a gallery with thumbnails but will link to a gallery (or image) within your article.
Parameter: word
Example for calling:
You may find our {gallery}imagedirectory,word=Holiday Pictures{/gallery} here! If you want to link to a single image from a folder, you have to use one more parameter:
Here is the {gallery}imagedirectory,word=Picture,single=name.jpg{/gallery}! Note: There are no special characters such as comas or question marks possible (special characters in regular expressions are meaningless). Several words can be entered with spaces.
Use different watermarks
From version 1.5-15 and 1.6-2 on you may set different watermarks. The parameter is called: watermarkimage
The watermark imges musst be found at the plugins/content/sige/plugin_sige directory.
Example:
{gallery}imgedirectory,watermarkimage=watermarkimage-new.png{/gallery} The watermarkimage-new.png would be the watermark image and is set at the plugins/content/sige/plugin_sige/watermarkimage-new.png directory.
General tips
The correct thumbnail size should be determined using the "on-the-fly" method. After you found the right size, you may activate the thumbnail generation/ -storage. Since version 1.5.7 thumbnails are only overwritten using the additional option! Changes in the image quality will not modify existing thumbnails. Should a modification be necessary then you should either delete the thumbnails at there respective thumbs directory. Activate the additional option "Overwrite thumbnails". Since version 1.5-3 already generated thumbnails can be easily overwritten. Therefore you may enable the option "Overwrite thumbnails" and reload the image page. Were the thumbnails created as desired, the option should be disabled; otherwise, they are rebuilt again on each page load.
Internal Error 500 on many images
Are there a lot of pictures (as from 60 upwards), then there may occur internal errors, due to limitations of you hosting or overloading the server processes during the generation of the thumbnails. This problem can be easily circumvented since version 1.5-4. You should activate the Option "Limit the displayed number of images?" and choose a value of about 30 images. On the first page load, according to the setting, 30 thumbnails are generated. Now you may increase the number to 60. Already created thumbnails will not be recreated (option "Overwrite thumbnails" must be deactivated!), and only the new 30 thumbnails will be processed. This is continued until all thumbnails are created. After that, you may disable the "Limit the displayed number of images?" option.
An easy solution would be to reload the page, hitting F5, until the creation of the thumbnails is done. With each load, some new thumbnails are generated and added. However, we recommend the first method!
Remove borders and shadows on thumbnails
Open /plugins/content/plugin_sige/sige.css
Delete background:url(shadowAlpha.png) no-repeat bottom right!important; - at the selector .sige_thumb for the shadow.
Delete padding:4px; - at the selector .sige_thumb img for the border.
Changelog
Latest release
Version 4.4.2.0-PRO - 2024-04-05
- + Added Remove Option in Gallery Edit View: Implemented a feature to remove selected parameters from the list of parameters in dropdown options. Thanks to Chris for requesting it!
- ^ Updated PhotoSwipe to version 4.4.1.
- ^ Updated VenoBox 2 to version 2.1.6.
- ^ Updated VenoBox jQuery to version 1.9.4.
- # Fixed Type Parameter Option: Fixed an issue where the 'slideshow' value could not be set in the gallery edit view. Thanks to Chris for reporting it!
Version 5.0.1.0-PRO - 2024-01-04
- + Added Convert image names option. This option makes the image names human-readable. Example: my-vacation-2024.jpg becomes My Vacation 2024. Thanks to Antonio C. for requesting it!
- ^ Improved Encoding recognition for IPTC data. In some cases, PHP could not correctly recognise the encoding of the provided IPTC data, which resulted in broken output. However, the detection mechanism has been enhanced, and the likelihood of such mismatches occurring should now be significantly reduced. Thanks to Maeder for reporting it!
- ^ [PHP82] Resolved an issue of "Deprecated: Implicit conversion from float to int loses precision." in the crop function. Thanks to efrancis76 for reporting it!
Version 5.0.0.0-PRO - 2023-11-08
- + First Pro release for Joomla! 5.x based on SIGE Pro version 4.4.0.0-PRO
- + The plugin "Behaviour - Backward Compatibility" is not required. The extension only uses supported classes in Joomla! 5.
Version 4.4.2.0-PRO - 2024-04-05
- + Added Remove Option in Gallery Edit View: Implemented a feature to remove selected parameters from the list of parameters in dropdown options. Thanks to Chris for requesting it!
- ^ Updated PhotoSwipe to version 4.4.1.
- ^ Updated VenoBox 2 to version 2.1.6.
- ^ Updated VenoBox jQuery to version 1.9.4.
- # Fixed Type Parameter Option: Fixed an issue where the 'slideshow' value could not be set in the gallery edit view. Thanks to Chris for reporting it!
Version 4.4.1.0-PRO - 2024-01-03
- Increased technical requirements for Joomla! 4: Increasing Technical Requirements 2024 - Core & PHP for Joomla! 4 Pro Extensions.
- + Added Convert image names option. This option makes the image names human-readable. Example: my-vacation-2024.jpg becomes My Vacation 2024. Thanks to Antonio C. for requesting it!
- ^ Improved Encoding recognition for IPTC data. In some cases, PHP could not correctly recognise the encoding of the provided IPTC data, which resulted in broken output. However, the detection mechanism has been enhanced, and the likelihood of such mismatches occurring should now be significantly reduced. Thanks to Maeder for reporting it!
- ^ [PHP82] Resolved an issue of "Deprecated: Implicit conversion from float to int loses precision." in the crop function. Thanks to efrancis76 for reporting it!
Version 4.4.0.1-PRO - 2023-12-13
- + Updated Venobox2 Plugin: Upgraded Venobox2 to version 2.1.3, enhancing the lightbox functionality with the latest features and improvements for a better user experience.
- # Improved Image Search Order in Images View: Fixed an issue where the search order of images was incorrectly altered in the Images view. This fix ensures that the images are now loaded in the intended order.
- # Corrected Image Search Across Galleries: Addressed a bug where the image search function erroneously fetched images from other galleries.
Version 4.4.0.0-PRO - 2023-10-18
- + Slideshow Functionality: Added slideshow feature that can be enabled in the plugin settings or by using the parameter
type=slideshow. Thanks to Christian M. for requesting this feature! - + Added three new parameters for the slideshow:
- slideshowInterval: Sets the duration between the images in the slideshow in seconds. Default value: 5. Example:
slideshowInterval=5 - slideshowHeight: Sets the height of the slideshow in pixels. Default value: 350. Example:
slideshowHeight=350 - slideshowThumbnails: Choose whether to use thumbnails in the slideshow. Note: Enabling this might result in blurry images as thumbnails will be enlarged to fit the slideshow's dimensions. Set the option to 'No' to use full-size images. Example:
slideshowThumbnails=0 - + Added salignReset parameter. Resets the alignment of the single image to the center. Input an integer for the max-width value in pixels. Example:
salignReset=600. Thanks to Werner for reporting this issue! - + Improved Installation Script: Updated the installation script to check for the highest compatible version of Joomla automatically! This feature aims to prevent issues that may arise from using incompatible core versions, thereby ensuring a smoother installation process.
- ^ Improved image output in the backend component. Thanks to Christian M. for requesting this feature!
- Images List View: Implemented a fixed height for image previews ensuring a consistent display.
- Image View: Optimized the displayed image size. Meta information is now displayed in a separate column for better clarity and organization.
- ^ File Minification: Added a minified version of photoswipe.css (photoswipe.min.css) to reduce file size and enhance loading times.
Version 4.3.7.1-PRO - 2023-09-11
- # Fixed a regression bug for image resizing. Thanks to Simeon for reporting it!
Version 4.3.7.0-PRO - 2023-07-14
- + Added support for a text information file named using
languageTag.labels.txtconvention (e.g. en-GB.labels.txt, de-DE.labels.txt etc.) to simplify the transition from SIG Pro. - ^ When the "Images per row" option is set to 1, the height of the image elements is now automatically adjusted to 100% to eliminate unnecessary gaps between images. Thanks to Oliver L. for reporting this issue!
- ^ [PHP82] Replaced the function
utf8_encodeto improve compatibility with PHP 8.2. - ^ [PHP82] Resolved the issue of "Deprecated: Implicit conversion from float to int loses precision."
- ^ Changed the CSS display value of the main wrapper element from "table-cell" to "inline-block".
- ^ Implemented an additional mime type check using PHP's
finfo()function if the initial check fails withgetimagesize().
Version 4.3.6.0-PRO - 2023-07-06
- ^ The gallery image order is now automatically created and updated, eliminating the need to order images in the backend component manually first to use the component sorting option. Thanks to Christian B. for reporting it!
Version 4.3.5.1-PRO - 2023-06-27
- # Fixed the incorrect ID retrieval for images with the same file name but different galleries. Thanks to Christian B. for reporting it!
Version 4.3.5.0-PRO - 2023-05-25
- + Added Generate subfolder name automatically feature. This option simplifies the creation process on the edit page for new galleries by automatically generating the subfolder name from the gallery name. You may deactivate this option in the settings of the backend component. Thanks to Chris for requesting it!
- ^ The selected start folder is pre-selected in the dropdown selection field for new galleries. This change was necessary to simplify the creation process for the automatic subfolder names and to allow the creation of new folders within the start folder.
- ^ Code optimisations
Version 4.3.4.1-PRO - 2023-05-19
- + Added a new feature to the gallery and image tables, allowing users to hide table columns dynamically.
- ^ The backend component now supports images with uppercase file extensions. Thanks to Andre H. for reporting it!
Version 4.3.4.0-PRO - 2023-04-26
- + Added Vertical gap between images option. Sets the vertical gap between images in the Masonry view. Note: You can use decimal numbers, for example 2.5.
- + Added Horizontal gap between images option. Sets the horizontal gap between images in the Masonry view. Note: You can use decimal numbers, for example 2.5.
- + Added MIME image type check for the download script.
- ! Removed Gap between images option (masonryGap parameter). Replaced with parameters: masonryGapRow & masonryGapColumn
Version 4.3.3.0-PRO - 2023-04-16
- + Added Save & Next Image button on the image edit page. With this button, you may store the open image and automatically load the next image in the current order. This feature will significantly improve the input time and make editing the image data more comfortable. Thanks to Siegurd H. for requesting the feature!
- + Added rootFolder parameter for the syntax call. With this parameter, you may overwrite the constant root string /images, which is useful if you switch from a different gallery extension to SIGE. Thanks to Barry D. for requesting the feature!
- ^ Updated deprecated session calls - namespace is prepended to the names instead of passed as a parameter.
Version 4.3.2.0-PRO - 2023-04-04
- + Added Lazy image loading option. Lazy loading is a technique used to improve website performance by delaying the loading of non-critical resources, such as images, until needed. When the loading attribute is added to an image tag, the browser will only load the image when it is about to come into view on the user's screen rather than simultaneously loading all images on the page. This can result in faster page load times and improved user experience, particularly on slower network connections or devices with limited processing power. By deferring the loading of images until they are needed, lazy loading can also help reduce data usage and improve overall website performance.
- + Added
widthandheightattributes to the thumbnail images. This addition increases the proper position calculation in the Masonry view noticeably.
Version 4.3.1.0-PRO - 2023-03-02
- + Added Allow HTML option for image information. This option allows HTML code in the image information. For security reasons, this option is disabled by default. Please only enable it if HTML is needed in the image descriptions. Thanks to Pablo A. for requesting this feature!
Version 4.3.0.1-PRO - 2023-02-21
- + Added Reset images per row to one image (in pixels) option. With this option, you can reset the images per row to one image for a certain maximum width in pixels. Use this option to optimise the output for smaller screens. Thanks to Michael H. for reporting this issue!
- + Added logging for exceptions using Joomla!'s core log system.
Version 4.3.0.0-PRO - 2023-01-26
- Increased technical requirements for Joomla! 4: Increasing Technical Requirements - Core & PHP for Joomla! 4 Pro Extensions.
- + Added "Create subfolder" option in the gallery view. This option creates a subfolder with the entered name in the selected image folder. Thanks to Chris for requesting this feature!
- + Added " Enable upload" option. This option allows you to enable or disable the upload function. If the upload function is disabled, the upload button is not displayed in the images view. Thanks to Manuel for requesting this feature!
- # Fixed missing thumbnail for the overlay image if the image limitation and overlay image with the remaining images are enabled. Thanks to Maik for reporting it!
Version 4.2.5.2-PRO - 2022-12-29
- ^ Set loop option to true in JS library GLightbox.
- # Fixed typo in connection attribute in JS library GLightbox. Thanks to Håkan for reporting it!
Version 4.2.5.1-PRO - 2022-12-08
- # Optimised database structure validity executed in the update routine. Thanks to John D. for reporting it!
Version 4.2.5.0-PRO - 2022-11-21
- + Added Upload Images feature. With this feature, you can upload images in the images overview by dropping them into the upload container or using the select button. The images are uploaded automatically into the selected gallery using Ajax requests. You may upload any number of images at once. Thanks to Gingerweb for requesting it!
Version 4.2.4.0-PRO - 2022-11-10
- + Added Start directory for folder selection list option. This option allows you to set the starting directory for the folder selection list loaded when a gallery is created. All subfolders of the set directory are displayed in the list. Thanks to Ina W. for suggesting it!
Version 4.2.3.1-PRO - 2022-10-19
- ^ Changed the ordering of new galleries in the backend component. The newest galleries are at the top now. Thanks to Ina W. for suggesting it!
- # Fixed an uncaught Throwable of type ArgumentCountError when the plugin is triggered in the CLI context. Thanks to Marc D. and Anton for reporting it!
Version 4.2.3.0-PRO - 2022-10-11
- + Added CSP Nonce handling. The nonce value is set automatically for inline tags if Content Security Policy (CSP) and the corresponding Nonce option are enabled in the HTTP Headers plugin.
- + Added logic to get the approximate value of the grid-row-end property in the Masonry view to mitigate the gallery "jumping" when the images are loaded.
- # Fixed an issue with the single image selection list of all images in the backend component if a new gallery is saved without leaving the edit view. Thanks to Ina W. for reporting it!
Version 4.2.2.2-PRO - 2022-09-29
- ^ Optimised images view in the backend component.
- + Added note if no gallery has been selected.
- ! Removed the "Link" column from the images overview list.
- ! Removed pagination and pagination select box.
- ^ Added a condition for the preview image to check if the limit parameter is set. Thanks to Ina W. for reporting it!
- ^ Improved SQL queries in the script file for the upgrade process from Joomla! 3 Pro to Joomla! 4 Pro. Thanks to Håkan J. for reporting it!
- # Fixed type error for empty height/width parameters. Thanks to Ina W. for reporting it!
- # Fixed missing caption information for hidden images in the PhotoSwipe library.
Version 4.2.2.1-PRO - 2022-09-19
- # Fixed possible type error for the new option Preview image with number of remaining images. Thanks to Thomas G. for reporting it!
Version 4.2.2.0-PRO - 2022-09-18
- + Added Imager per row option for the normal gallery view. With this option, you can set the number of images per row. This option adds CSS instructions for the width of each image container and centres the entire gallery. Thanks to Dirk (Wilderer) for requesting this feature.
- + Added Preview image with number of remaining images option. This option displays an additional preview image with the number of remaining images in the JS view if the option "Limit the number of images" is active. Thanks to Wolfgang H. for requesting this feature.
- + Added search toolbar and entries per page selector in the backend component. Thanks to Thomas G. for requesting this feature.
- ^ Multiple internal code optimisations.
- # Fixed maximum thumbnail size calculation for only visibly loaded images, not all images from the image folder.
- # Fixed the apply action for new gallery entries to prevent multiple entries due to the missing gallery ID after the submission.
Version 4.2.1.0-PRO - 2022-08-28
- + Added Pro Security Token validation check. The Pro package contains a token file with an individual security token linked to the user account and checked against the validation server for authenticity.
- ^ Multiple internal code optimisations.
- # Added an icon to component dashboard view.
Version 4.2.0.0-PRO - 2022-06-22
- + Added Sorting From Component option. You can now sort images directly in the backend component. Create a gallery, and open the associated images via the image button. On the image page, the images can now be arranged as desired. Thanks to Ylva Z. for requesting this feature!
Don't forget: You must activate the option for this order in the plugin's settings if you update a previous version! - + Added image info in image edit mode: image size, height, width and mime type.
- + Added sige-custom.css support to override CSS instructions that are update safe. Place the file in plugins/content/sige/src/Asset/Css/ and add your custom CSS instructions.
- ^ Thumbnails are loaded in the Image view to increase performance (if available).
- ^ Updated collation to utf8mb4_unicode_ci.
- ^ Changed default Masonry gap value to 2.
- ! Replaced shadow background image with CSS instruction and centred the images in Normal view.
Version 4.1.0.1-PRO - 2022-05-22
- ^ Added black icons for print and download required in some JS views. Thanks to Ernst J. for reporting it.
- ^ Optimised the height for longer descriptions in Shadowbox.
- # Added a missing language string in the English language file.
Version 4.1.0.0-PRO - 2022-05-15
- + Added Parameters tab in the gallery view of the backend component. This feature replaces the editor button in Joomla! 4. Thanks to Ina for the feature request!
- + Added new custom field GalleryImageList to select a single image from a dropdown list of the selected gallery folder.
- +Added Image Filter option. This feature filters the loaded images by specific name parts. You may enter as many name rules separated with a | (pipe symbol). For instance, you may limit the loaded images to specific image types:
.jpgor.png|.webp. Thanks to Noxxer for the feature request! - + Added Venobox2 library - version 2.0.4.
- + Added GLightbox library - version 3.2.0.
- + Added inline help toggle button to display inline descriptions.
- ^ Updated PhotoSwipe library to version 4.4.0
- ^ Updated Clipboard library to version 2.0.11
Version 4.0.3.4-PRO - 2022-03-22
- ^ Updated 3rd party library clipboard.js to version 2.0.10.
- # Fixed JavaScript error "Uncaught SyntaxError: redeclaration of let photoswipeParseHash" in special constellations. Thanks to falconpvt for reporting it!
Version 4.0.3.3-PRO - 2022-02-22
- ^ Improved the handling of image files with 0 bytes. Thanks to Rainer K. for reporting it!
Version 4.0.3.2-PRO - 2022-02-17
- ^ Updated search tools output of the backend component due to the path change to the CSS file in Joomla! 4.1
Version 4.0.3.1-PRO - 2022-02-09
- # Fixed PhotoSwipe view in system caching mode (Global Configuration - Sysem - Cache). Thanks to Frank (hobbykoch) and Albert H. for reporting it!
Version 4.0.3.0-PRO - 2022-01-21
- + Added Information alignment option. Determines how the image information is aligned in the JavaScript modal window. Thanks to Jim for requesting it!
inline - title and description are displayed in a line separated by a hyphen.
block - title and description are displayed below each other. You can also add manual line breaks in the information file and IPTC data using <br /> and the backend component using a new line in the image description field.
Version 4.0.2.1-PRO - 2022-01-17
- # Fixed path detection if no valid ID from the backend component is used. Thanks to Albert H. for reporting it!
Version 4.0.2.0-PRO - 2022-01-15
- + Added Parameters field in the backend component. You can define custom parameters directly in the gallery edit form instead of setting them in the syntax call. See all possible parameters in the list above!
- ^ Code optimisations
Version 4.0.1.0-PRO - 2021-11-18
- + Added the built-in Download Key Manager support to enter your Pro Update ID without installing the update helper plugin.
Important: Please copy your personal Pro Update ID using the second copy button in the Pro ID Manager and enter the key in System - Update - Update Sites - Select the entry of the Pro extension and enter the ID into the Download Key field. - ^ Code optimisations
Version 4.0.0.4-PRO - 2021-11-07
- # Fixed the custom watermark image path set with the media field in the settings of the plugin. Thanks to Andi for reporting it!
Version 4.0.0.3-PRO - 2021-11-04
- ^ Updated action buttons (print and download).
- ^ Improved the JavaScript code that opens the images directly in the Photoswipe and moved the template code back to the bottom.
Version 4.0.0.2-PRO - 2021-11-04
- # Added the PhotoSwipe template directly after the body tag and updated the way how the PhotoSwipe is loaded to prevent the images from not being opened in the PhotoSwipe if they are clicked during the loading process. Thanks to Simeon for reporting it!
Version 4.0.0.1-PRO - 2021-10-18
- # Made GalleryFolderListField Windows-compatible. Thanks to McMat for reporting it!
Version 4.0.0.0-PRO - 2021-10-10
- + First Pro release for Joomla! 4.x based on SIGE Pro version 3.6.1.1-PRO
Version 3.6.5.0-PRO - 2022-06-18
- +Added Sorting From Component option. You can now sort images directly in the backend component. Create a gallery, and open the associated images via the image button. On the image page, the images can now be arranged as desired. Thanks to Ylva Z. for requesting this feature!
Don't forget: You must activate the option for this order in the plugin's settings if you update a previous version!
Version 3.6.4.0-PRO - 2022-05-18
- +Added Image Filter option. This feature filters the loaded images by specific name parts. You may enter as many name rules separated with a | (pipe symbol). For instance, you may limit the loaded images to specific image types:
.jpgor.png|.webp. Thanks to Noxxer for the feature request! - + Added Venobox2 library - version 2.0.4.
- + Added GLightbox library - version 3.2.0.
- ^ Updated PhotoSwipe library to version 4.4.0
- ^ Updated Clipboard library to version 2.0.11
Version 3.6.3.4-PRO - 2022-03-22
- ^ Updated 3rd party library clipboard.js to version 2.0.10.
- # Fixed JavaScript error "Uncaught SyntaxError: redeclaration of let photoswipeParseHash" in special constellations. Thanks to falconpvt for reporting it!
Version 3.6.3.3-PRO - 2022-02-22
- ^ Improved the handling of image files with 0 bytes. Thanks to Rainer K. for reporting it!
Version 3.6.3.2-PRO - 2022-02-10
- # Fixed PhotoSwipe view in system caching mode (Global Configuration - Sysem - Cache). Thanks to Frank (hobbykoch) and Albert H. for reporting it!
Version 3.6.3.1-PRO - 2022-01-18
- # Fixed path detection if no valid ID from the backend component is used. Thanks to Albert H. for reporting it!
Version 3.6.3.0-PRO - 2022-01-17
- + Added Parameters field in the backend component. You can define custom parameters directly in the gallery edit form instead of setting them in the syntax call. See all possible parameters in the list above!
- ^ Code optimisations
Version 3.6.2.0-PRO - 2021-12-18
- ! Removed unnecessary index.html files
- ^ Updated action buttons (print and download).
- ^ Improved the JavaScript code that opens the images directly in the Photoswipe and moved the template code back to the bottom.
- ^ Code optimisations
Version 3.6.1.2-PRO - 2021-10-28
- # The PhotoSwipe template is added directly after the body tag to prevent the images from not being opened in the PhotoSwipe if they are clicked during the loading process. Thanks to Simeon for reporting it!
Version 3.6.1.1-PRO - 2021-09-09
- ^ Updated custom field
- # Fixed data-size calculation for resized images in the PhotoSwipe view. Thanks to Simeon for reporting it!
Version 3.6.1.0-PRO - 2021-07-13
- ^ Optimised the PhotoSwipe template loading - Now fully compatible with the HTML minification functionality of Easy Performance Booster
- ^ Changed the version number specification. The first number stands for the supported major Joomla! version. The following three numbers follow the Semantic Versioning Specification (SemVer), as it used to be previously.
- ^ Updated clipboard.js to version 2.0.8
- ^ Updated custom field
- ^ Code optimisations
Version 3.6.0-PRO - 2021-03-29
- + Added seamless, responsive Masonry view - Masonry is a cascading grid layout that places images in an optimal position based on available space. Masonry example in SIGE
- + Added WebP image format support - SIGE now fully supports images in the WebP format.
- + Custom watermark image option - With this option, you can set a custom watermark image that is not overwritten in update processes. You must place the image into the main images folder.
- + Added options for Masonry: "Gap between images" and "Minimum width".
- ^ Updated the PhotoSwipe library with an improved fork - https://github.com/andi34/PhotoSwipe
- ^ The PhotoSwipe template is added directly before the closing body tag.
- ^ Update plugin structure
- ^ Update language files
- ^ Code optimisations
- ! Removed JS applications: Slimbox / Milkbox
Version 3.5.5-PRO - 2020-12-18
- + Moved PhotoSwipe template file to the tmpl folder to make it overrideable using a template override - Thanks to Fawin for requesting this feature!
- ^ Optimised the Photoswipe initialisation code to work properly with the connect parameter - Thanks to Fawin for reporting this issue!
- ^ Code optimisations
- # Fixed direct link to an image if the connect parameter is used
Version 3.5.4-PRO - 2020-12-02
- ^ Optimised ID handling from the component in the plugin call - Thanks to Thilo S. for reporting this issue!
Version 3.5.3-PRO - 2020-10-25
- # Fixed the order in which the image directory parameter is set
Version 3.5.2-PRO - 2020-10-08
- + Added option "None" for watermark encryption
- + Parameter image_link_local - Allows to set internal links, to use with image_link
Version 3.5.1-PRO - 2020-10-03
- ^ Improved loading of images in PhotoSwipe - Original images are not loaded anymore until PhotoSwipe is activated intentionally - Thanks to CryoW for reporting it!
- # Fixed error if component entry is deleted but the ID is still loaded in the plugin syntax
Version 3.5.0-PRO - 2020-08-25
- First release with increased technical requirements: Increasing Technical Requirements - Joomla! Core & PHP for Pro & Free Extensions
- + Added SIGE backend component - With the backend component, you may create galleries and add images information easily! This was the most requested feature from the users.
- + Direct link to an image - Added direct link support for the PhotoSwipe view. The link will load the modal window automatically with the selected image.
- ^ Code and language optimisations
- ^ Updated VenoBox to 1.9.1
- # Fixed issue in PhotoSwipe view if one or more images were associated with a link
Version 3.4.2-PRO - 2019-04-05
- + Create Text File Template - With this option, the text file 'captions.txt' is created automatically on the first gallery load for all existing images in the folder (one image name per line). Once generated, you should open the text file and complete the data. Thanks to René G. for the feature request!
- ^ Increased Joomla! requirement to version >= 3.9 - Using File / Folder instead of JFile / JFolder
Version 3.4.1-PRO - 2019-04-03
- ^ Updated Photoswipe library to version 4.1.3
- # Fixed Photoswipe images association if option "Line Break After Number Of Images" is used
Version 3.4.0-PRO - 2019-04-01
- + First Pro release based on SIGE version 3.3.3
Version 3.4.2-FREE - 2020-12-14
- ^ Optimised the Photoswipe initialisation code to work properly with the connect parameter - Thanks to Fawin for reporting this issue!
Version 3.4.1-FREE - 2020-10-25
- # Fixed the order in which the image directory parameter is set
Version 3.4.0-FREE - 2020-10-05
- First release with increased technical requirements: Increasing Technical Requirements - Joomla! Core & PHP for Pro & Free Extensions
- + Parameter image_link_local - Allows to set internal links, to use with image_link
- ^ Improved loading of images in PhotoSwipe - Original images are not loaded anymore until PhotoSwipe is activated intentionally - Thanks to CryoW for reporting it!
- ^ Updated Photoswipe library to version 4.1.3
- ^ Updated VenoBox to 1.9.1
- ^ Code and language optimisations
- ^ Added jpeg to the list of allowed image extensions
- ^ Changed package type from plugin to component
- # Fixed Photoswipe images association if option "Line Break After Number Of Images" is used
- # Fixed issue in PhotoSwipe view if one or more images were associated with a link
Version 3.3.4 - 2019-08-06
- + Added option "None" for watermark encryption - Thanks to EFEA for suggesting it
- + Added Custom Field - Pro Button
- ^ Updated Custom Fields
- ^ Updated Project Page URL
Version 3.3.3 - 2019-04-01
- # Fixed small typos which led to two untranslated strings - Thanks to Alain R. for reporting it!
Version 3.3.2 - 2019-03-31
- ^ Added strip_tags to remove HTML and PHP tags from the image data
- # Fixed single image functionality (+ gallery in modal window) for PhotoSwipe - Thanks to Karsten K. for reporting it!
- # Fixed word image functionality for PhotoSwipe - Thanks to fawin for reporting it!
Version 3.3.1 - 2018-02-28
- # Added validation for image data (loaded from IPTC tags or the info file) which could be exploited for XSS attacks - Thanks to Mike S. (Nanotick Analytics LLC.) for the responsible disclosure!
- ^ Code stlye
Version 3.3.0 - 2018-01-19
- + Added PhotoSwipe library - A JavaScript image gallery for mobile and desktop (http://photoswipe.com/)
- + Added "connect" functionality for PhotoSwipe - Improved JavaScript integration code and plugin output to enable connection functionality
- + Added "turbo" functionality for PhotoSwipe - Dynamically created JavaScript code is stored in a static file
- ^ Using CSS class "sige_js_title" instead of hard coded strong and em tags
- ^ Small improvements
Version 3.2.4 - 2017-11-08
- # Added missing validation in print.php which could be used for XSS attacks - Thanks to Alwin P. for the responsible disclosure!
- + New parameter modaltitle - Use this paramater in the syntax to set an individual description in the VenoBox - Requested by Hajo70 (https://joomla-extensions.kubik-rubik.de/forum/sige-simple-image-gallery-extended/8311-sige-feature-request)
- ^ Updated custom field krtitle
Version 3.2.3 - 2017-01-29
- + New parameter nodebug - Add this parameter to suppress the debug message if the path is incorrect. In some cases this is useful if you frequently add and remove files from a folder. - Thanks to Ian S. for suggestion!
- # Fixed missing description output from info text file in JS view - Thanks to Thomas K. for reporting this issue!
- ^ Added is_resource check before deleting image resources
Version 3.2.2 - 2017-01-16
- # Fixed wrong resolution size for the "Resize Images" feature - Thanks to Carsten H. for reporting this issue!
Version 3.2.1 - 2016-12-30
- + Updated info text file functionality - 4th parameter can be used to add the alt attribute to the img tag, 5th parameter to set a link to a specific image
- + Code refactoring / optimization
- ! Removed all "!important" occurrences in the main sige.css file
- ^ Updated Custom Fields
- # Fixed some minor issues
Version 3.2.0 - 2015-08-26
- + Venobox - Added a new, responsive jQuery modal window plugin - Project page: http://lab.veno.it/venobox/
- ^ Default JS view set to Venobox
- ^ Option "Thumbnail storage" is activated by default
- ^ Updated watermark image - watermark.png - This is just an example file. If you use this feature, then define an own image with the parameter watermarkimage!
- ^ Removed deprecated usages of JError and JRequest
- ^ Small code optimizations
- # Fixed PHP warning "Warning: imagedestroy() expects parameter 1 to be resource, boolean given in plugins/content/sige/plugin_sige/showthumb.php on line 145"
Version 3.1.0 - 2015-08-01
- + Donation Code Validation Process - Improved the validation process with a new server (HTTPS request) plus an independent, separated fallback server (HTTP request).
https://check.kubik-rubik.de/
http://check.kubik-rubik.eu/https://downloads.kubik-rubik.de/Version 3-3 - 2014-04-05
- + Implemented Slimbox 2 - Slimbox 2 requires jQuery and not Mootools (interesting for Slimbox users since Joomla! 3.2.2)
- ^ Improved language switch in Slimbox / Slimbox 2
- ^ Updated custom fields
Version 3-2 - 2013-10-15
- + Combine dynamic CSS instructions - to avoid problems in some browsers due to too many CSS instructions (yeah, you guessed it right - the IE is involved)
- + New Option: Sorting from information file - Sort the images in the gallery through the sorting in the captions.txt information file - all images which are not specified in the information file are excluded from the gallery
- + New parameter: Set an individual link for each image - add the link (with or without http://) as a fourth parameter to your image information in the captions.txt information file. Follow this pattern: name.extension|title|description|link
- ^ Internal - Renamed random into sort variable - this option was always used to set the sorting of the images, so it should also have the correct name
- ^ Empty lines are removed from the information array which is created from the captions.txt
- # PHP 5.4 compatibility - the on-the-fly image creation function did not generated thumbnails correctly
Do not forget:
The option "Information from text file (Info)" in the tab "JS View" has to be activated to use the information file features!
Version 3-1 - 11-Oct-2012
+ First release for Joomla! 3.x
^ Optimized Donation Code System
^ Plugin is not triggered in the backend
Version 2.5-6 - 2013-06-19
- + Combine dynamic CSS instructions - to avoid problems in some browsers due to too many CSS instructions (yeah, you guessed it right - the IE is involved)
- + New Option: Sorting from information file - Sort the images in the gallery through the sorting in the captions.txt information file - all images which are not specified in the information file are excluded from the gallery
- + New parameter: Set an individual link for each image - add the link (with or without http://) as a fourth parameter to your image information in the captions.txt information file. Follow this pattern: name.extension|title|description|link
- ^ Internal - Renamed random into sort variable - this option was always used to set the sorting of the images, so it should also have the correct name
- ^ Empty lines are removed from the information array which is created from the captions.txt
Do not forget:
The option "Information from text file (Info)" in the tab "JS View" has to be activated to use the information file features!
Version 2.5-5 - 26-Feb-2013
# PHP 5.4 compatibility - the on-the-fly image creation function did not generated thumbnails correctly
^ Updated version check and donation code fields
^ Excluded all language files (except English and German) to Transifex
^ Minor code optimization
Version 2.5-4 - 16-Aug-2012
+ Implemented Versioncheck - Stay uptodate with the great new feature! The latest version can be checked once per session or on every load of the settings page.
^ Optimized Donation Code System - The entered donation code is checked only once per session.
Version 2.5-3 - 04-Jun-2012
+ Implemented donation model
+ French language file - Brunov99
Version 2.5-2 - 09-Apr-2012
+ New parameter: scaption - Set individual captions if you use the single image option (scaption can only be used with the parameter single)
^ Updated Milkbox from version 3.0.2 to 3.0.3 - Attention: Older versions of IE (under 9) have some problems with the milkbox in SIGE - you should use another JS view until the problem is solved
^ Changed some CCS instructions to optimize the output for different templates
! JYES and JNO from language files
# Descriptions on multilingual site in the Turbo Mode - SIGE always checks the active language now and select the correct turbo file
Version 2.5-1 - 25-Jan-2012
+ First release for Joomla! 2.5
Version 1.7-2 - 03.11.2011
+ Hightlight: Turbomodus - HTML Ausgabe wird als Textdatei abgespeichert und bei weiteren Aufrufen eingelesen - Langwieriges Verarbeiten der Bilder entfällt komplett. Dieses Feature gibt es in keinem anderen Galerie-Plugin!
+ Originalbilder verkleinern - Originalbilder können auf eine passende Größe angepasst werden.
+ Maximale Abmessungen aller Thumbnails berechnen lassen - zur Vermeidung von großen Abständen zwischen den einzelnen Bildern.
+ index.html wird in allen Bildordnern automatisch erzeugt - Absicherung vor dem einfachen Auslesen des Ordnerinhalts über den Browser. Bei einem Aufruf der Bildordner wird nur eine weiße Seite angezeigt, der Inhalt des Ordners kann nicht mehr ausgelesen werden.
+ Zentrierung Einzelbild - Einzelbilder können mit salign=center; zentriert werden.
+ Neue JS Ansicht - Milkbox - schnelle Slimbox Alternative für die aktuelle Mootools-Version
+ Neue Option: Informationen aus Textdatei auslesen - Auslesen aus Textdatei muss explizit aktiviert werden. Wenn diese Option deaktiviert ist, dann muss SIGE nicht bei jedem Laden nach der Textdatei suchen.
+ Neue Parameter: 'calcmaxthumbsize', 'fileinfo', 'turbo', 'resize_images', 'width_image', 'height_image', 'ratio_image', 'images_new' - Mehr dazu in der Parameterübersicht
^ Änderungen: displayarticle zu displaymessage
^ Slimbox auf 1.8 aktualisiert
^ Wasserzeichenbild ausgetauscht
^ Code komplett überarbeitet
Version 1.5-15 - 06.06.2011
+ Bildinformationen aus einer Textdatei auslesen - Standardname: captions.txt - Sprachenspezifisch: captions-de-DE.txt, captions-en-GB.txt (Infos zur Nutzung unter dem Slide Zusatz)
+ Galerie über einzelne Wörter starten - neuer Parameter: word
+ Unterschiedliche Wasserzeichen pro Syntax - neuer Parameter: watermarkimage
+ Unterstützung von 24-bit PNG-Dateien für Wasserzeichen
^ Erstellung von Vorschaubildern und Wasserzeichenbildern optimiert + Speicherfreigabe
^ diverse Code-Optimierungen
Editor Button
Editor Button - SIGE Parameter
Install the editor plugin with the installer and adjust it in Extensions -> Plugins -> Button - SIGE Editor Button. There are two methods: On-the-Fly Modal Window or Plugin Settings.
1st Method (recommended):
After clicking on the SIGE Parameters button a modal window is opened, where you can set all parameters (including image folder) individually. After clicking on "Insert", the desired parameters are transferred into the text field.
2nd Method:
Set the desired parameters in the plugin settings menu and activate the plugin. All parameters are explained with a tooltip (mouseover button)!
When writing an article, click on the SIGE parameters button. The code with the set parameters will be automatically written into the text area! Then, the image folder must be adjusted.
Note: This is just a little helper plugin for the main plugin, SIGE!
Changelog
Version 5.0.0.0-PRO - 2023-11-16
- + First Pro release for Joomla! 5.x based on SIGE Editor Button Pro version 4.1.1.0-PRO
- + The plugin "Behaviour - Backward Compatibility" is not required. The extension only uses supported classes in Joomla! 5.
Version 4.1.1.0-PRO - 2023-07-07
- ^ Extracted all language strings from the modal window to the language files to make them overridable. Thanks to Alain R. for requesting it!
Version 4.1.0.0-PRO - 2023-01-30
- Increased technical requirements for Joomla! 4: Increasing Technical Requirements - Core & PHP for Joomla! 4 Pro Extensions.
- ^ Changed button name to SIGE.
- ^ Code optimisations.
Version 4.0.1.1-PRO - 2022-10-30
- + Optimised sorting by time so that all folders are displayed correctly. Thanks to Hubert for reporting it!
Version 4.0.1.0-PRO - 2022-10-29
- + Added Pro Security Token validation check. The Pro package contains a token file with an individual security token linked to the user account and checked against the validation server for authenticity.
- + Added "Folder sorting" option. Sorts the folders by name or creation time. For creation time, the newest folders are displayed first. Thanks to Hubert for requesting this feature!
- ^ Changed the ordering of new galleries in the dropdown selection list. The newest galleries are at the top now.
Version 4.0.0.0-PRO - 2022-06-13
- + First Pro release for Joomla! 4 based on SIGE Editor Button Pro version 3.3.4.0-PRO
- # Removed syntax handling from the modal window, the handling of the syntax parameters has been moved to the backend component.
Version 3.3.4.0-PRO - 2021-06-12
- + Added Gallery ID handling from the SIGE component - Select the ID of the gallery you want to display from the SIGE component.
- ^ Maintenance release
- ^ Changed the version number specification. The first number stands for the supported major Joomla! version. The following three numbers follow the Semantic Versioning Specification (SemVer), as it used to be previously.
- ^ Updated custom field
- ^ Code optimisations
Version 3.3.3-PRO - 2021-01-20
- + Frontend execution - The execution of the plugion can be disabled in the frontend. Thanks to AlainR for requesting it!
- ^ Code optimisations
Version 3.3.2-PRO - 2020-10-16
- # Fixed image path creation - "images/" was added to the path even though root option is not set - Thanks to KJ S. for reporting it!
Version 3.3.1-PRO - 2020-10-09
- First release with increased technical requirements: Increasing Technical Requirements - Joomla! Core & PHP for Pro & Free Extensions
- + Added parameter "image_link_local"
- + Added option "None" for watermark encryption
Version 3.3.0-PRO - 2019-04-01
- + First Pro release based on SIGE Editor Button version 3.2.0
- + Security token is generated automatically in installation and update processes
Version 3.3.2-FREE - 2020-10-23
- # Fixed sorting language strings - Thanks to Sergey K. for reporting it!
Version 3.3.1-FREE - 2020-10-16
- # Fixed image path creation - "images/" was added to the path even though root option is not set - Thanks to KJ S. for reporting it!
Version 3.3.0-FREE - 2020-10-07
- First release with increased technical requirements: Increasing Technical Requirements - Joomla! Core & PHP for Pro & Free Extensions
- + Added parameter "image_link_local"
- ^ Removed "wm" folders from the list of automatically collected image folders
Version 3.2.1 - 2019-08-07
- + Added option "None" for watermark encryption
- + Added Custom Field - Pro Button
- ^ Updated Custom Fields
- ^ Updated Project Page URL
- ^ Code Optimisations
Version 3.2.0 - 2016-12-31
- + Code refactoring / optimization
- ^ Updated Custom Fields
Version 3.1.2 - 2015-12-19
- # Correct path if option "Root" is not set in main SIGE plugin - The fix in 3.1.1 was not complete, with this version the images path is generated properly.
Version 3.1.1 - 2015-12-16
- # Correct path replacement in modal window - If option "Folder for automatic read in" is used, then the entered path has to be added to the selected folder in the dropdown list in the modal window.
- ^ Code optimisations
Version 3.1.0 - 2015-08-01
- + Donation Code Validation Process - Improved the validation process with a new server (HTTPS request) plus an independent, separated fallback server (HTTP request).
https://check.kubik-rubik.de/
http://check.kubik-rubik.eu/https://downloads.kubik-rubik.de/Version 3-3 - 2015-03-25
- + On-the-fly Mode: Automatically generated folders are removed - Folders thumbs and resizedimages are removed from the selection list in the modal window
- ^ Code optimisations
Version 3-2 - 2015-03-12
- + On-the-Fly Modal window - Only Folder Selection - Only the image folder can be selected in the modal window
- + Update Server - Added the Joomla! core functionality for the update checks
- ^ Updated Donation Code field - Uses the HTTP API for the requests and calls the check script via HTTPS
- ^ Links in the language files - Updated outdated links to the JED (Joomla! Extensions Directory)
- ! Removed Version Check field
3-1 - 2013-10-05
- + First release for Joomla! 3
- + Based on version 2.5-2 of the plugin
2.5-2 - 2013-10-12
- + Restored compatibility with version 2.5-6 of the main plugin SIGE
- ^ Updated version check and donation code fields
Version 2.5-1 - 15-Jul-2012
+ Released first version for Joomla! 2.5
Download
Overview of all downloads of the extension: SIGE - Simple Image Gallery Extended Downloads
